VSCode设置网页代码实时预览
本文共 683 字,大约阅读时间需要 2 分钟。
摘自:
VSCode设置网页代码实时预览
2018-10-14 21:39:32 135585
分类专栏: 文章标签:
版权
目录
一、设置描述
1.VSCode作为一款很不错的开发软件,相比DW更小巧,用来测试前端特别不错,那么我们平时开发网页发现只有写完代码,然后保存,接下来到浏览器中刷新查看效果,然后不停重复,我们发现很多时间就这样浪费到了这三个步骤上。
2.其实我们可以在VSCode中配置一个网页服务器,修改完代码之后只需要保存代码浏览器就可以实时预览
二、操作步骤
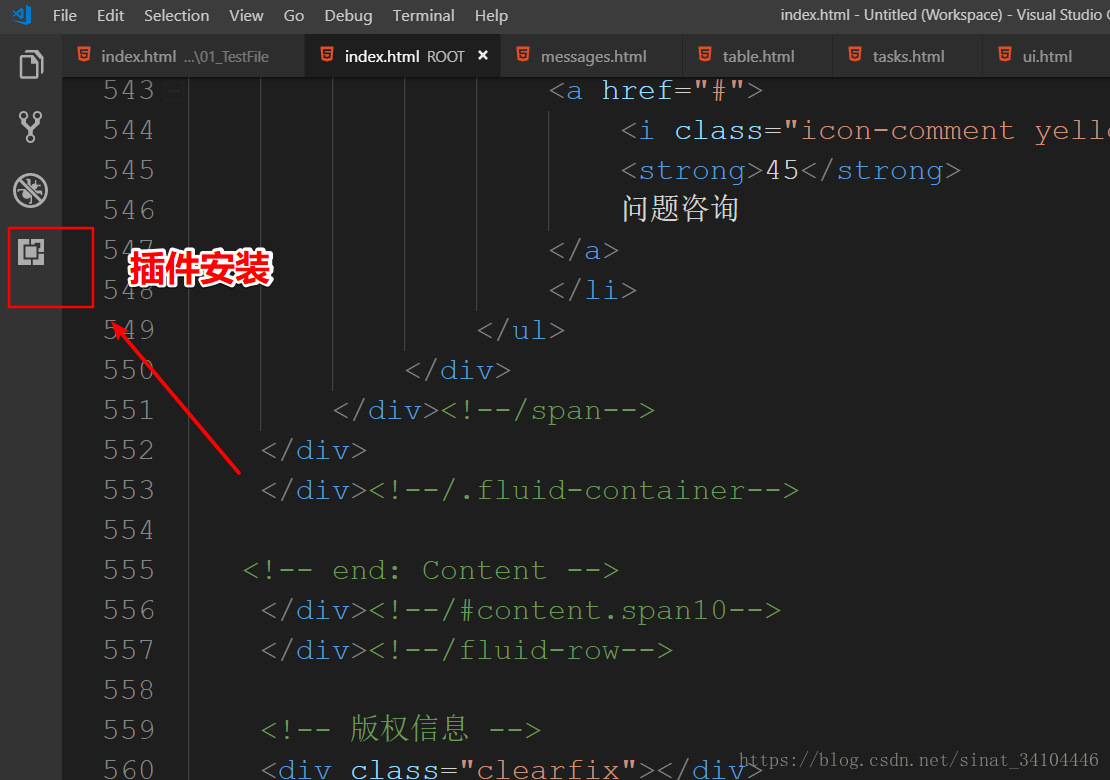
1.打开VScode,点击坐标工具栏的最后一个进入插件安装
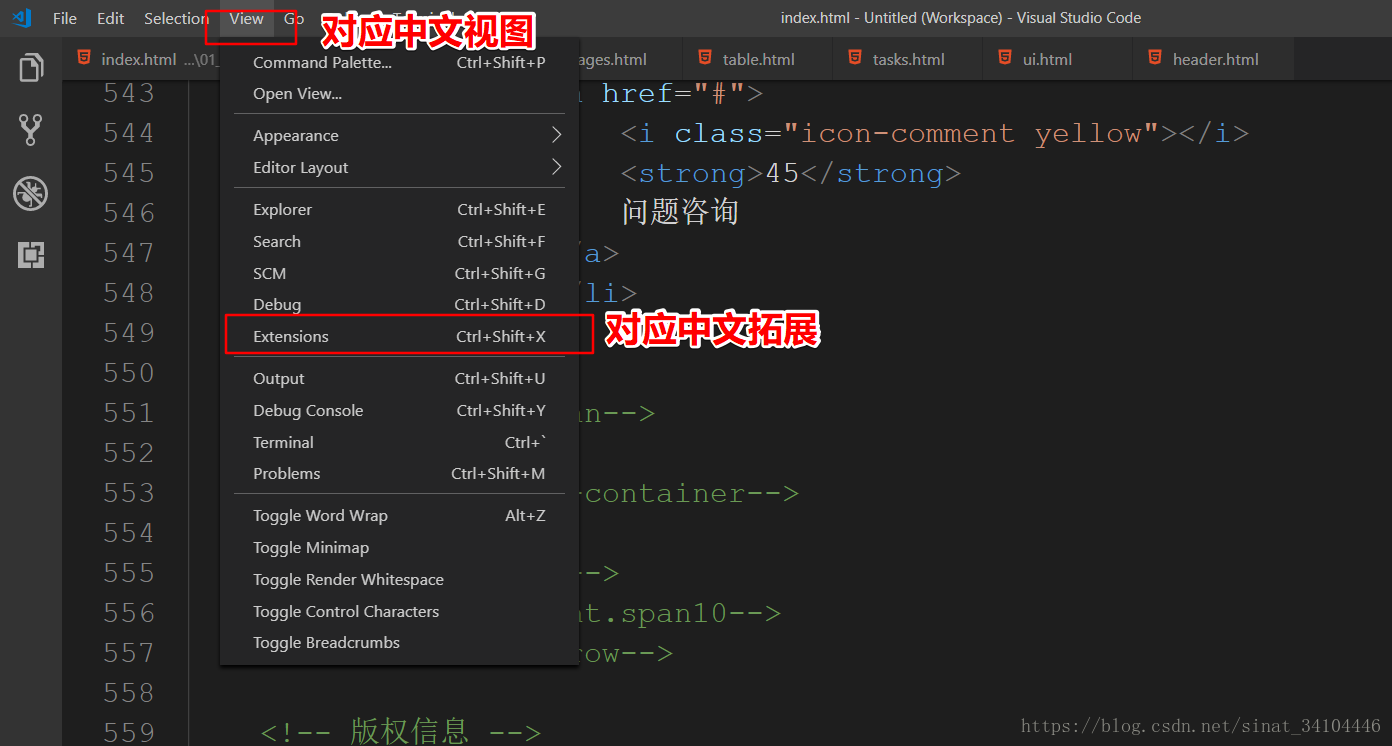
2.如果没有显示左边的工具栏,也可以在View中找到Extensions进入插件安装
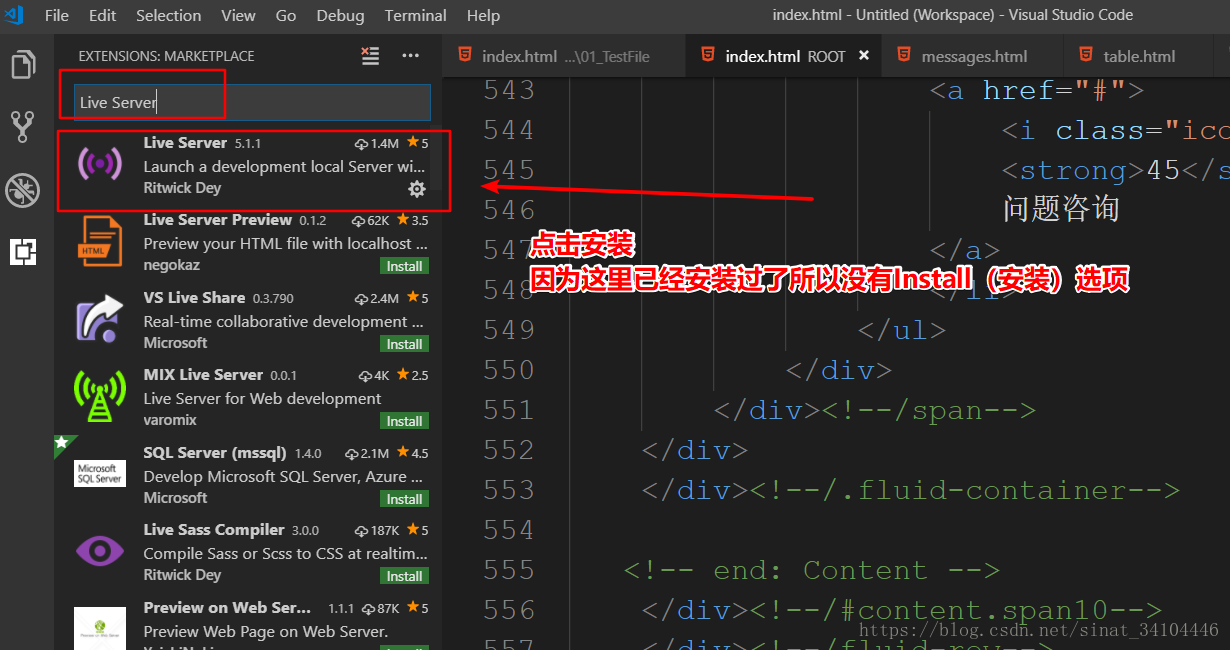
3.在搜索框中输入Live Server,在搜索结果中找到如下,选择安装
4.安装完成需要重启软件插件才能生效
5.重启过之后,新建一个工作区(也可以直接拖一个文件夹到vscode中),在这里创建一个HTML文件做测试,注意单独新建一个HTML文件拖动到IDE中是使用不了Live Server的,需要把这个HTML文件放到创建的工作区(文件夹)中,新建完成后我们可以在状态栏上看到一个Go Live,单击会自动打开浏览器并显示
提示:如果之前也有HTML项目,直接把项目根文件夹拖动到VScode中就会自动添加到工作区
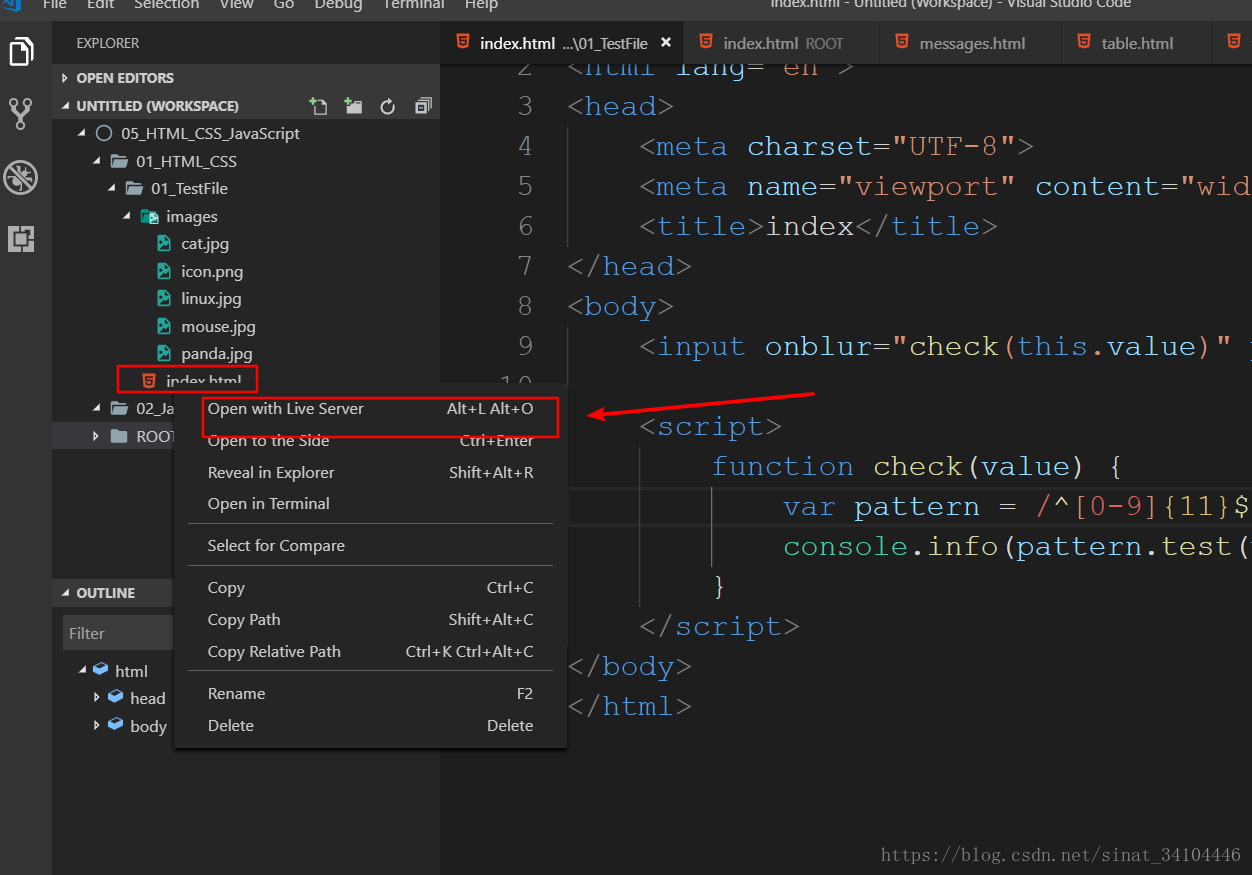
6.如果没有状态栏上,也可以在文件上单击右键,选择Open With Live Server这一项
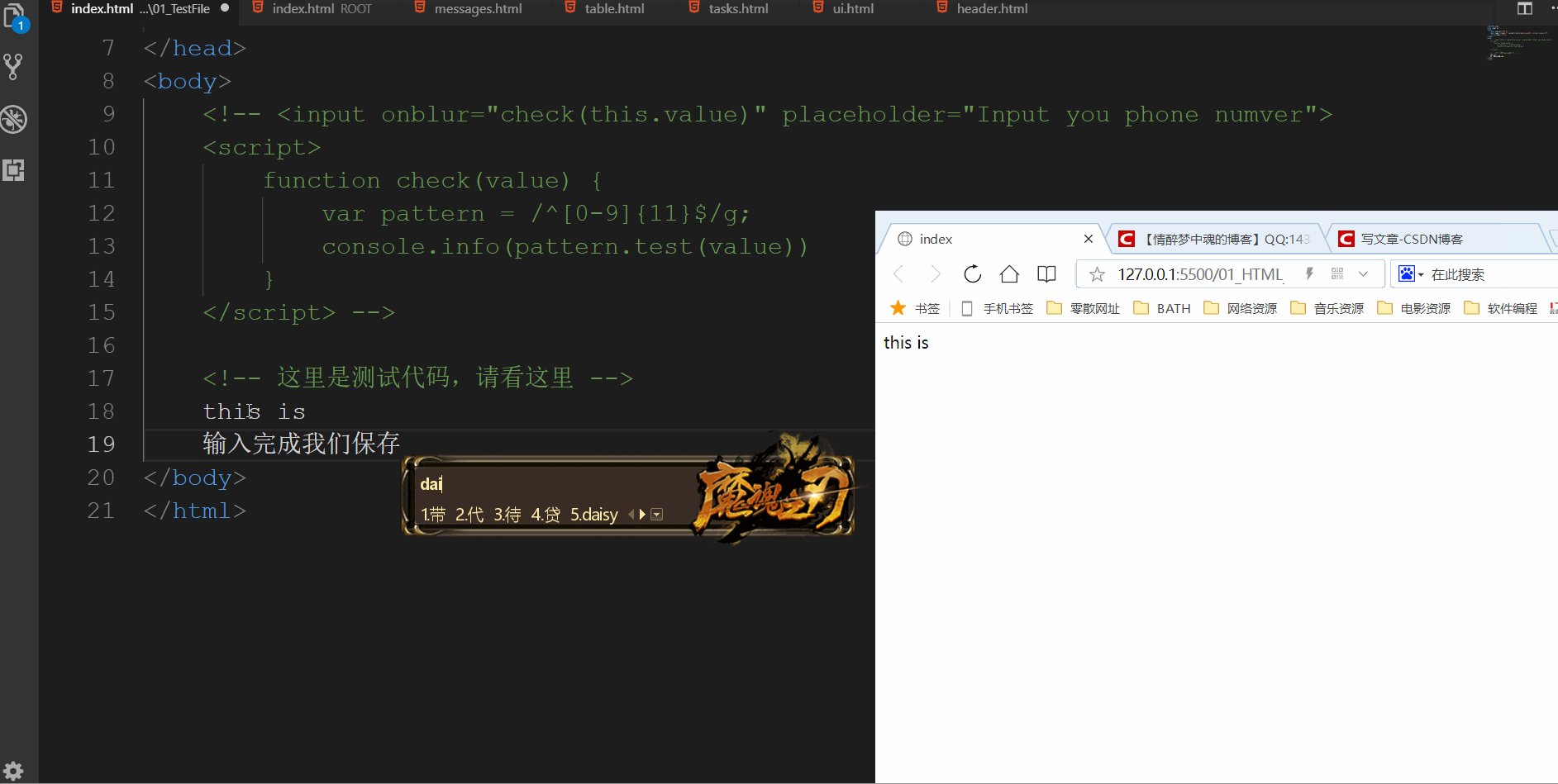
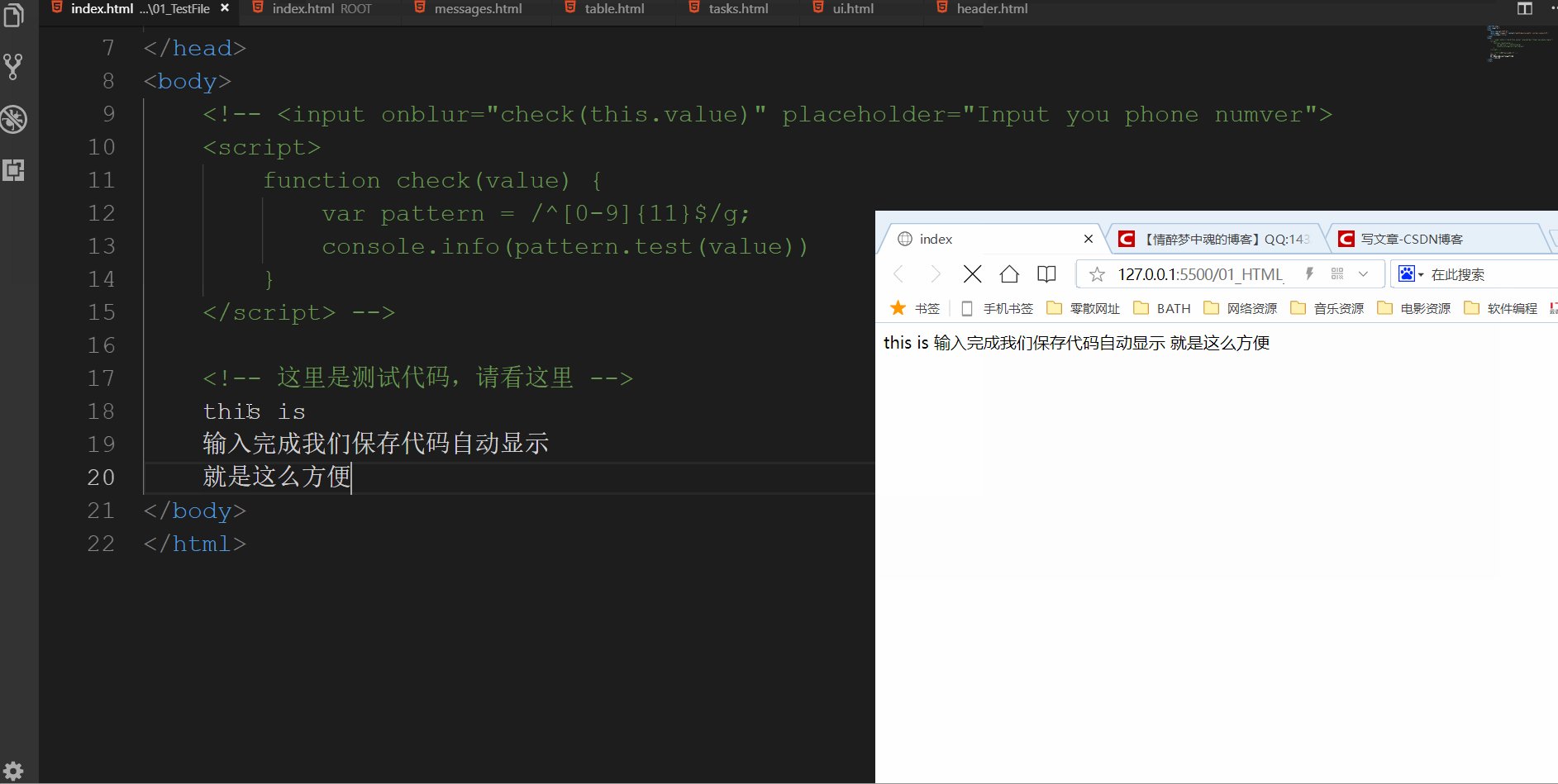
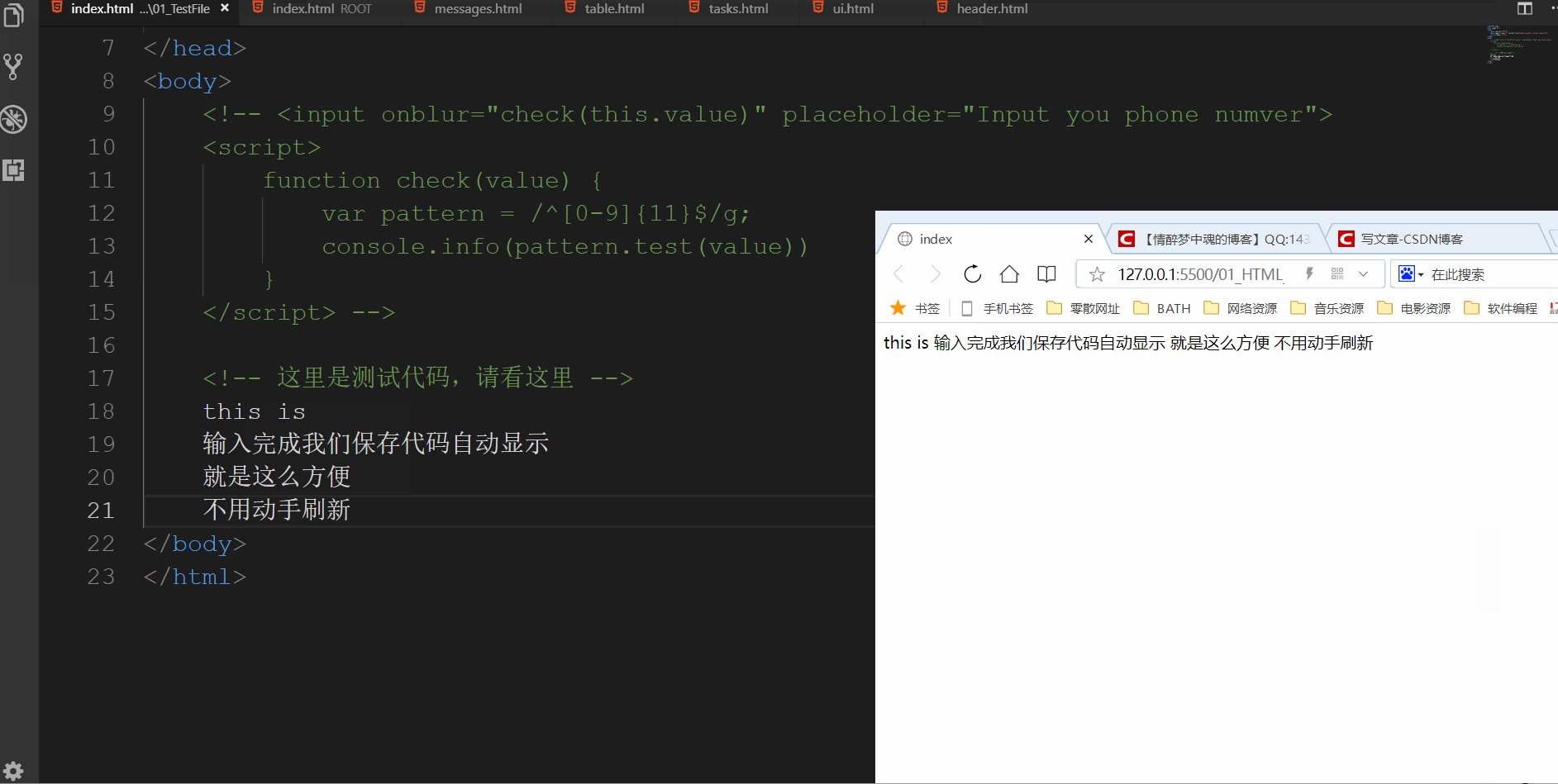
7.接下来修改代码我们只需要ctrl+S保存修改后的代码,浏览器自动刷新,动图显示
8.遇到问题解决不了别忘了留言~~
你可能感兴趣的文章
深入理解 Promise (中)
查看>>
深入理解 Promise (下)
查看>>
ES6笔记 - Promise模式
查看>>
react-native-easy-toast, 一款简单易用的 Toast 组件,支持 Android&iOS.
查看>>
React-Native Android物理返回键
查看>>
React Native控件之WebView
查看>>
前端面试总
查看>>
面试题目
查看>>
各个公司前端笔试题回顾
查看>>
进阶vue全家桶
查看>>
调起地图App实现路径规划导航等
查看>>
手势密码,纯JavaScript实现,支持iOS和Android
查看>>
React Native开发技术周报Issue#21-时隔半年,继续更新周报~
查看>>
Webpack 配置中的一股清流
查看>>
基于Vue2.0的知乎日报单页应用
查看>>
React.js中实现下拉刷新
查看>>
Webpack资料收录
查看>>
React.js系列学习
查看>>
React + iscroll5 实现完美 下拉刷新,上拉加载
查看>>
深入浅出 Redux 的设计思想
查看>>